Initial commit
1
.gitignore
vendored
Normal file
|
|
@ -0,0 +1 @@
|
|||
*.html
|
||||
3
README.txt
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
how-to generate:
|
||||
|
||||
$ bin/mb
|
||||
BIN
bin/fpc-sitegen
Executable file
BIN
bin/mb
Executable file
41
build.mb
Normal file
|
|
@ -0,0 +1,41 @@
|
|||
sector config
|
||||
section mariebuild
|
||||
str build_type 'incremental'
|
||||
|
||||
list str targets 'static'
|
||||
str default 'static'
|
||||
end
|
||||
end
|
||||
|
||||
sector targets
|
||||
section static
|
||||
list str c_rules 'sites'
|
||||
end
|
||||
end
|
||||
|
||||
sector c_rules
|
||||
section sites
|
||||
list str input 'index'
|
||||
str input_format 'data/$(%element%).sad'
|
||||
str output_format '$(%element%).html'
|
||||
|
||||
str exec '#!/usr/bin/env bash
|
||||
set -e
|
||||
|
||||
mkdir -p \$(dirname $(%output%))
|
||||
|
||||
bin/fpc-sitegen -a el -i $(%input%) -o $(%output%)
|
||||
|
||||
COMMIT_SHORT=\$(git rev-parse --short HEAD)
|
||||
BRANCH=\$(git rev-parse --abbrev-ref HEAD)
|
||||
DATE=\$(date +%d.%m.%Y)
|
||||
TIME=\$(date +%H:%M:%S)
|
||||
|
||||
sed -i "" -e ''s/\\\$\\\$DATE\\\$\\\$/''"\$DATE/g" $(%output%)
|
||||
sed -i "" -e ''s/\\\$\\\$TIME\\\$\\\$/''"\$TIME/g" $(%output%)
|
||||
sed -i "" -e ''s@\\\$\\\$BRANCH\\\$\\\$@''"\$BRANCH@g" $(%output%)
|
||||
sed -i "" -e ''s@\\\$\\\$SOURCE\\\$\\\$@$(%input%)@g'' $(%output%)
|
||||
sed -i "" -e ''s/\\\$\\\$COMMIT\\\$\\\$/''"\$COMMIT_SHORT/g" $(%output%)
|
||||
'
|
||||
end
|
||||
end
|
||||
1
data/.gitignore
vendored
Normal file
|
|
@ -0,0 +1 @@
|
|||
*.html
|
||||
52
data/index.sad
Normal file
|
|
@ -0,0 +1,52 @@
|
|||
{$start}
|
||||
{$title} my 4k exegfx
|
||||
|
||||
{$begin-section} Katalognummer_65709.jpg
|
||||
<a href="https://demozoo.org/graphics/358655/">Katalognummer_65709.jpg</a><br>
|
||||
<a href="https://demozoo.org/parties/4775/">Deadline 2024</a>
|
||||
{$end-section}
|
||||
|
||||
{$begin-section} HEL
|
||||
<a href="https://demozoo.org/graphics/356209/">HEL</a><br>
|
||||
<a href="https://demozoo.org/parties/4838/">Xenium 2024</a>
|
||||
{$end-section}
|
||||
|
||||
{$begin-section} Not_Your_Tomato_Soup,_Andy!
|
||||
<a href="https://demozoo.org/graphics/355410/">Not Your Tomato Soup, Andy!</a><br>
|
||||
<a href="https://demozoo.org/parties/4710/">Evoke 2024</a>
|
||||
{$end-section}
|
||||
|
||||
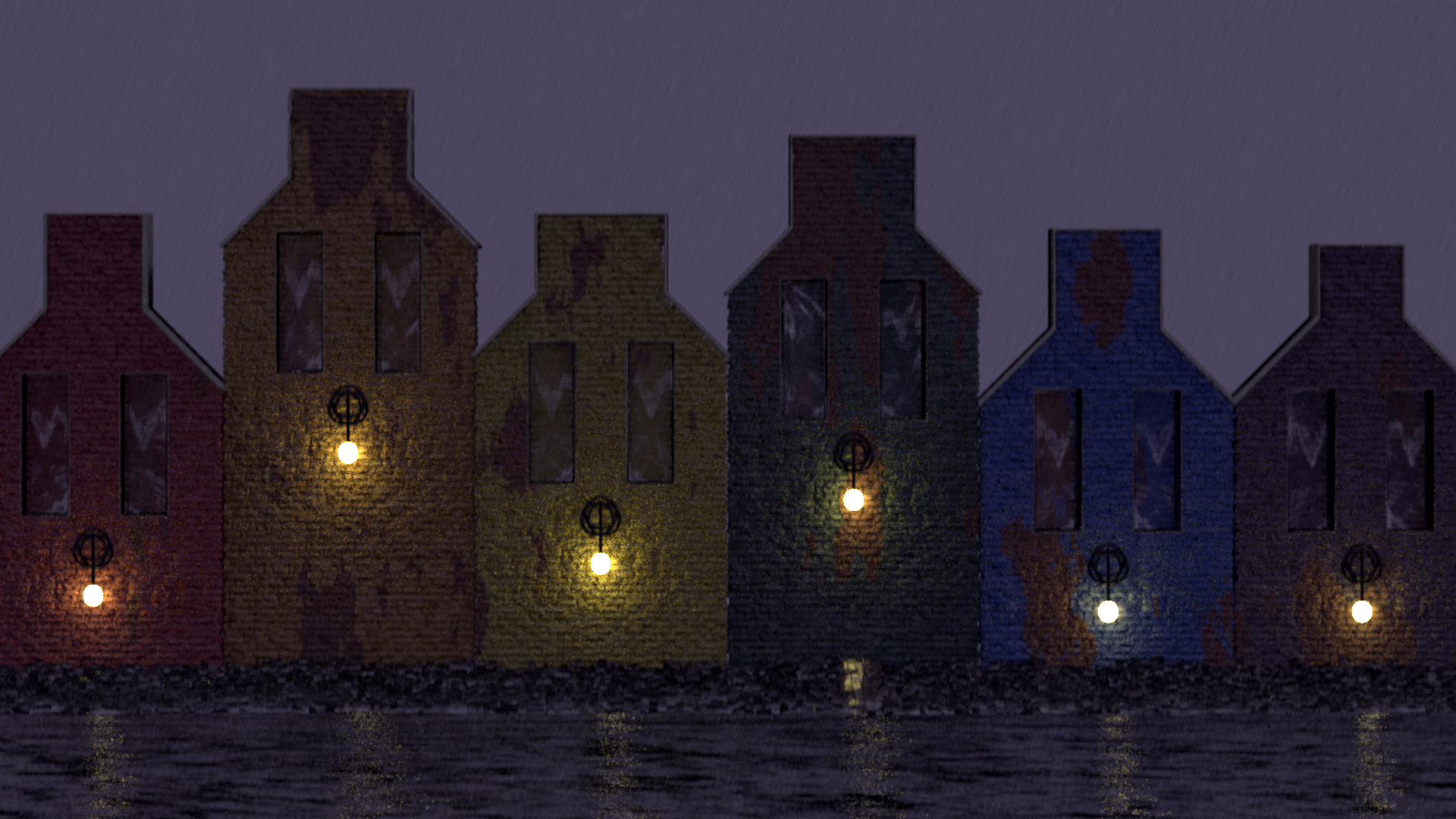
{$begin-section} House_Blocks
|
||||
<a href="https://demozoo.org/graphics/352915/">▄█▄█▄▄</a><br>
|
||||
<a href="https://demozoo.org/parties/4793/">Black Valley 2024</a>
|
||||
{$end-section}
|
||||
|
||||
{$begin-section} Goddess_of_the_Wired
|
||||
<a href="https://demozoo.org/graphics/350352/">ワイヤードの女神</a><br>
|
||||
<a href="https://demozoo.org/parties/4693/">NOVA 2024</a>
|
||||
{$end-section}
|
||||
|
||||
{$begin-section} Have_a_seat_(and_make_us_a_demo)
|
||||
<a href="https://demozoo.org/graphics/345832/">Have a seat (and make us a demo)</a><br>
|
||||
<a href="https://demozoo.org/parties/4889/">Outline 2024</a>
|
||||
{$end-section}
|
||||
|
||||
{$begin-section} Chromatic_North
|
||||
<a href="https://demozoo.org/graphics/342292/">Chromatic North</a><br>
|
||||
<a href="https://demozoo.org/parties/4791/">Revision 2024</a>
|
||||
{$end-section}
|
||||
|
||||
{$begin-section} Hey_TRSAC!
|
||||
<a href="https://demozoo.org/graphics/331826/">Hey TRSAC!</a><br>
|
||||
<a href="https://demozoo.org/parties/4738/">TRSAC 2023</a>
|
||||
{$end-section}
|
||||
|
||||
{$begin-section} Wan_Shi_Tongs_visitor_files
|
||||
<a href="https://demozoo.org/graphics/330579/">Wan Shi Tong's visitor files</a><br>
|
||||
<a href="https://demozoo.org/parties/4536/">Deadline 2023</a>
|
||||
{$end-section}
|
||||
|
||||
{$begin-section} Baellebad
|
||||
<a href="https://demozoo.org/graphics/307499/">Bällebad</a><br>
|
||||
<a href="https://demozoo.org/parties/4424/">Revision 2022</a>
|
||||
{$end-section}
|
||||
163
data/template.sgt
Normal file
|
|
@ -0,0 +1,163 @@
|
|||
# fpc-sitegen example template
|
||||
# labels (e.g. head-format) can be taken as plain-text when prefixed with a back-slash
|
||||
|
||||
title-format:
|
||||
$$CONTENT$$
|
||||
head-format:
|
||||
$$CONTENT$$
|
||||
sub-head-format:
|
||||
$$CONTENT$$
|
||||
text-format:
|
||||
$$CONTENT$$
|
||||
section-format:
|
||||
<div class ="card">
|
||||
<div class="card-inner" style="background: url('img/$$SECTION_NAME$$.png') no-repeat center center; background-size: cover">
|
||||
<a href="img/$$SECTION_NAME$$.png" class="card-image"></a>
|
||||
</div>
|
||||
<div class="card-text">
|
||||
$$CONTENT$$
|
||||
</div>
|
||||
</div>
|
||||
root-section-format:
|
||||
<div class="graphics-grid">
|
||||
$$CONTENT$$
|
||||
</div>
|
||||
output-format:
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>$$DOCUMENT_TITLE$$</title>
|
||||
<link rel="icon" type="image/x-icon" href="/todo.fav.jpg">
|
||||
<style>
|
||||
body {
|
||||
background-image: url("pics/background.png");
|
||||
background-repeat: repeat;
|
||||
background-size: 200pt;
|
||||
|
||||
font-family: Monospace;
|
||||
font-size: 30pt;
|
||||
font-weight: bold;
|
||||
|
||||
color: white;
|
||||
|
||||
text-shadow: 2pt 2pt 4pt black;
|
||||
}
|
||||
|
||||
footer {
|
||||
margin: 1rem;
|
||||
padding: 1rem;
|
||||
|
||||
background: black;
|
||||
|
||||
font-size: 14pt;
|
||||
|
||||
text-shadow: none;
|
||||
}
|
||||
|
||||
a {
|
||||
color: white;
|
||||
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
a:hover {
|
||||
color: pink;
|
||||
}
|
||||
|
||||
a:active {
|
||||
color: white;
|
||||
}
|
||||
|
||||
footer a {
|
||||
background:
|
||||
radial-gradient(circle at 8%, transparent, transparent calc(4% - 1px), purple 4%, purple 6%, transparent calc(6% + 1px)),
|
||||
conic-gradient(from -45deg at 20%, transparent, transparent 270deg, yellow 270deg, yellow),
|
||||
conic-gradient(from -45deg at 26%, transparent, transparent 270deg, white 270deg, white),
|
||||
conic-gradient(from -45deg at 32%, transparent, transparent 270deg, pink 270deg, pink),
|
||||
conic-gradient(from -45deg at 38%, transparent, transparent 270deg, skyblue 270deg, skyblue),
|
||||
conic-gradient(from -45deg at 44%, transparent, transparent 270deg, brown 270deg, brown),
|
||||
conic-gradient(from -45deg , transparent, transparent 270deg, black 270deg, black),
|
||||
linear-gradient(red, red 16.6%, orange 16.6%, orange 33.2%, yellow 33.2%, yellow 49.8%, green 49.8%, green 66.4%, blue 66.4%, blue 83%, purple 83%);
|
||||
background-size: 100%;
|
||||
-webkit-background-clip: text;
|
||||
-moz-background-clip: text;
|
||||
-webkit-text-fill-color: transparent;
|
||||
-moz-text-fill-color: transparent;
|
||||
}
|
||||
|
||||
.title {
|
||||
width: 100%;
|
||||
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.gif {
|
||||
height: 40pt;
|
||||
}
|
||||
|
||||
.graphics-grid {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(1, 1fr);
|
||||
|
||||
gap: 1rem;
|
||||
|
||||
max-width: 1400px;
|
||||
|
||||
margin: 0 auto;
|
||||
}
|
||||
|
||||
.card {
|
||||
padding: 1rem;
|
||||
}
|
||||
|
||||
.card-inner {
|
||||
aspect-ratio: 4/3;
|
||||
|
||||
margin-bottom: 1rem;
|
||||
|
||||
background: white;
|
||||
|
||||
border-radius: 30pt;
|
||||
box-shadow: 2pt 2pt 10pt black;
|
||||
}
|
||||
|
||||
.card-image {
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.card-text {
|
||||
width: 100%;
|
||||
height: 7rem;
|
||||
}
|
||||
|
||||
@media (min-width: 1200px) {
|
||||
.graphics-grid { grid-template-columns: repeat(2, 1fr); }
|
||||
}
|
||||
|
||||
@media (min-width: 1500px) {
|
||||
.graphics-grid { grid-template-columns: repeat(3, 1fr); }
|
||||
}
|
||||
</style>
|
||||
</head>
|
||||
<body>
|
||||
<div class="title">
|
||||
<img src="pics/peachcat.gif" class="gif">
|
||||
<img src="pics/cat-spinning.gif" class="gif">
|
||||
<img src="pics/peachcat.gif" class="gif">
|
||||
my 4k exegfx
|
||||
<img src="pics/peachcat.gif" class="gif">
|
||||
<img src="pics/cat-spinning.gif" class="gif">
|
||||
<img src="pics/peachcat.gif" class="gif">
|
||||
</div>
|
||||
|
||||
$$CONTENT$$
|
||||
|
||||
<footer>
|
||||
Generated with fpc-sitegen written in 100% freepascal by marie from <a href="https://marie.software">marie.software</a> and kindly hosted and taken care for by tila from <a href="https://heroin.trade">heroin.trade </a> :3.</div>
|
||||
|
||||
Last generated @ $$DATE$$, $$TIME$$ ; source <a href="https://git.heroin.trade/juvi/website/src/branch/$$BRANCH$$/$$SOURCE$$">$$SOURCE$$</a> @ commit <a href="https://git.heroin.trade/juvi/website/commit/$$COMMIT$$">$$COMMIT$$</a>
|
||||
</footer>
|
||||
</body>
|
||||
</html>
|
||||
BIN
img/Baellebad.png
Normal file
|
After 
(image error) Size: 906 KiB |
BIN
img/Chromatic_North.png
Normal file
|
After 
(image error) Size: 2.9 MiB |
BIN
img/Goddess_of_the_Wired.png
Normal file
|
After 
(image error) Size: 3.1 MiB |
BIN
img/HEL.png
Normal file
|
After 
(image error) Size: 3.3 MiB |
BIN
img/Have_a_seat_(and_make_us_a_demo).png
Normal file
|
After 
(image error) Size: 4.3 MiB |
BIN
img/Hey_TRSAC!.png
Normal file
|
After 
(image error) Size: 716 KiB |
BIN
img/House_Blocks.png
Normal file
|
After 
(image error) Size: 3.2 MiB |
BIN
img/Katalognummer_65709.jpg.png
Normal file
|
After 
(image error) Size: 3.4 MiB |
BIN
img/Not_Your_Tomato_Soup,_Andy!.png
Normal file
|
After 
(image error) Size: 1.3 MiB |
BIN
img/Wan_Shi_Tongs_visitor_files.png
Normal file
|
After 
(image error) Size: 3.7 MiB |
BIN
pics/background.png
Normal file
|
After 
(image error) Size: 359 KiB |
BIN
pics/cat-spinning.gif
Normal file
|
After 
(image error) Size: 297 KiB |
BIN
pics/peachcat.gif
Normal file
|
After 
(image error) Size: 59 KiB |
BIN
pics/spiral.gif
Normal file
|
After 
(image error) Size: 15 KiB |